-
<HTML> <head> <body>Data miner/Developer 2019. 12. 27. 12:59728x90
이전 포스팅에서 어떤 HTML의 코드가 상위 코드인지 살펴보았다. 서치하고 직접 Atom 에디터를 통해서 실행하면서 드는 의문점은, <html>이나 <head> 같은 코드가 직접적으로 웹페이지상에 표현되지 않음에도 이런 코드가 왜 필요한가? 이었다. 하지만, 웹페이지의 기본 정체성이 '정보전달'의 속성에 있음을 생각해보면, 이러한 의문점이 쉽게 풀린다. 우리가 생성하는 웹페이지는 구글, 네이버, 야후 등의 검색엔진이 아닌 이상 우리의 웹페이지로 직접 유입되는 경우는 매우 드물다. 그렇다면? 누군가는 구글링을 통해서 우리의 웹페이지에 접근하게 될 것이다. 이 구글링을 하는데 있어서 상위 검색어에 노출되는 문서들은 웹페이지가 각각의 쿼리와 얼마나 관련성이 있는지가 가장 큰 영향을 미치겠지만, 그것의 이전에 아주 기본적인 전제는 그 문서들이 html의 문법으로 잘 짜여진 웹페이지어야 한다는 점이다. 왜냐하면, 그래야 우리의 웹페이지가 검색엔진에 자주 잘 걸리게 될 것이니까. 웹페이지를 만드는 개발자 입장에서는 이러한 속성을 고려하여, 사용자에게 편리하게 정보를 제공하는 것도 중요하지만, 그것의 이전에 HTML 문법을 지켜서 웹페이지를 구성하는 것이 중요한 과제라고 할 수 있겠다.
그래서 어떻게 구성해야 하는가? 대부분의 웹페이지가 HTML로 구성되어 있다면, 가장 빠르게 웹페이지의 문법을 익히는 방법은그것의 소스코드를 통해서 확인해보는 방법일 것이다. 요새 빌게이츠 컨텐츠에 빠져있기 때문에 그가 운영하는 사이트"https://www.gatesnotes.com/" 의 창에서 마우스 오른쪽 버튼을 통해 소스보기 창을 클릭하였다.

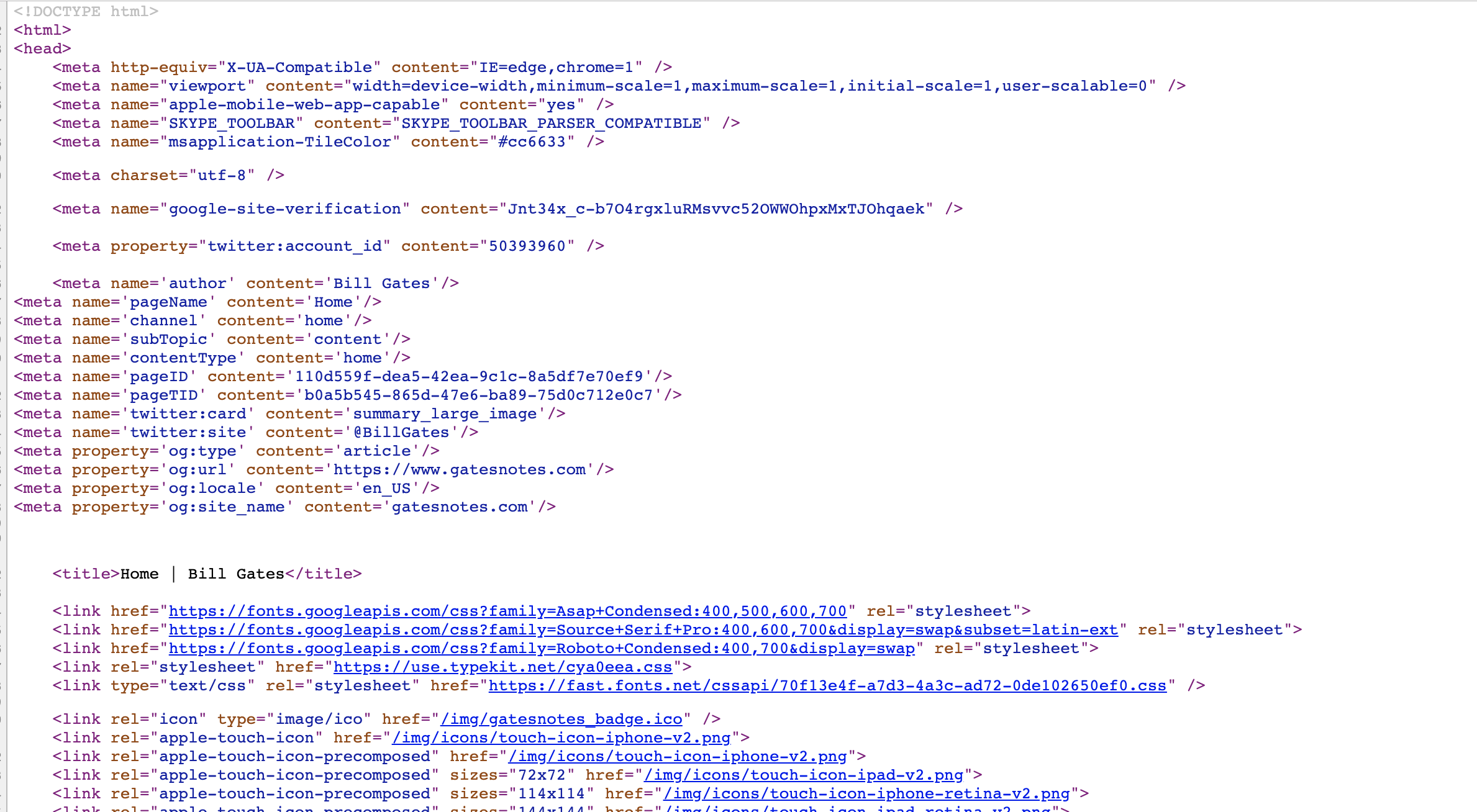
위의 웹페이지는 다음과 같은 소스들로 구성되어 있었다.

위의 그림에서, <!DOCTYPE html> <html> 부분은 이 문서가 html로 구성되어 있음을 나타내는 소스이다. 이후에는 크게 두 부분으로 구성되어 있는데, 구체적으로는 <head> <body> 부분이다. <head>의 부분은 구체적으로 웹페이지에 나타나지 않으나, 웹페이지에 표시될 내용들에 대한 기본적인 설정값들을 표현하거나, 웹페이지의 제목을 나타내는 역할을 한다. 이에, <title>과 같은 코드를 포함하고 있다.
<title> 웹페이지의 제목이라고 할 수 있는 부분 </title>
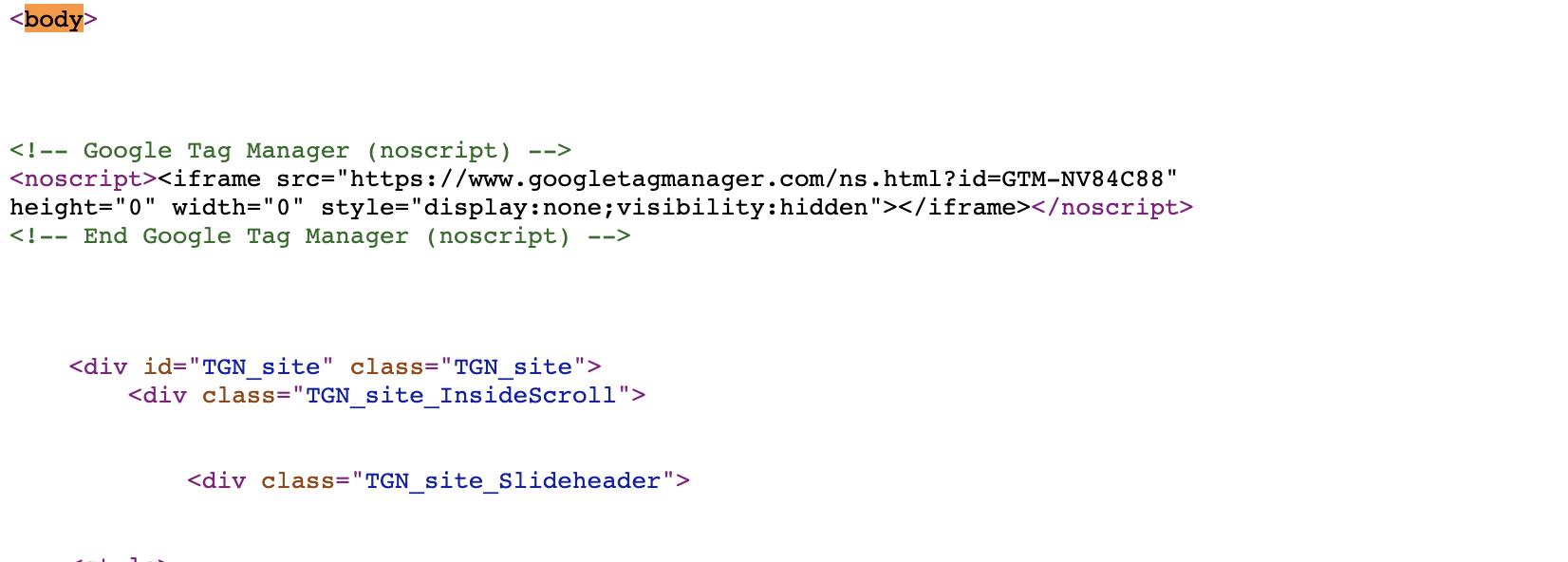
이와 다르게 <body> 부분은 웹페이지를 실질적으로 구성하는 내용에 대한 부분을 담당한다. 위의 빌게이츠 페이지에 대한 바디의 일부분은 다음과 같다.

자. 위의 내용은 html의 아주 기본적인 셋팅에 대해서 소개하는 포스팅이었다. 이제 앞으로는 포스팅에 대해서는 <head>와 <body>가 디테일하게 채워지는가에 대해서 다뤄지게 될 것이다.
'Data miner > Developer' 카테고리의 다른 글
[Developer] [node.js] 3. (0) 2019.12.31 [Developer] [node.js] 2. (0) 2019.12.30 [Developer][node.js] 1. node.js란? (0) 2019.12.30 <HTML language> HTML main codes (0) 2019.12.26 [python] parser (0) 2019.12.16